Website chat
If you want to embed a chat window on your website, the Web channel is for you. Select the Web channel from the sidebar to set it up.
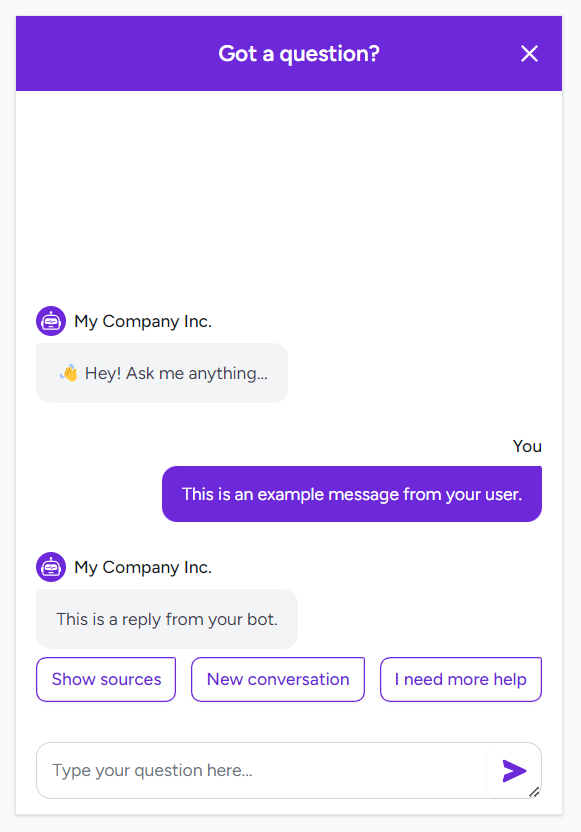
The website chat widget can be embedded as chat bubble (an icon in the lower right corner of your website) or as a panel on a specific page (or multiple pages) on your site. To get started, configure the colors and localize the different strings. You'll see a live preview on the settings page that follows your configuration as you go through them one by one.
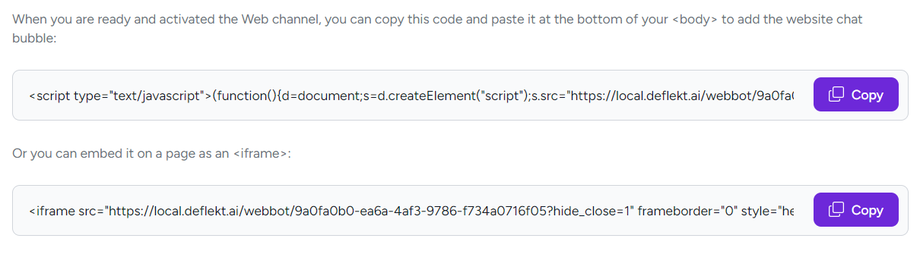
At the bottom section you will find a toggle to enable the Web channel and two snippets:
The first snippet can be copy/pasted at the bottom of your <body>, most likely where you are also embedding other scripts on your page. The javascript that is loaded is small and heavily cached (this cache is automatically updated when you save the Web channel).
The final snippet is an <iframe> snippet you can copy/paste on the location you want a chat panel to show up on your website. You will need to set the height according to your wishes in the snippet (the default is 760px. You can further style the iframe to your liking (set a border, set the width, etc.) using CSS.